Normal maps
|
| |
| |
| La création de normal maps est très importantes lorsqu'on veut limiter
le nombre de polygones dans un niveau sans perdre les détails de la géométrie. |
| |
| En effet pour un univers réaliste, il faut reproduire énormément de détails
car les surfaces dans le monde réel sont rarement planes. Il y a des reliefs
partout qui se remarquent surtout lorsqu'on a des éclairages dynamiques
qui projettent des ombres et font apparaître les reliefs. |
| |
| On peut bien sur simuler ces ombres en dessinant sur la texture, c'est
ce qu'on faisait, mais c'est statique et donne un résultat peu convainquant. |
| Les normal maps permettent de créer de faux reliefs de façon dynamique.
Imaginons une surface plane sur laquelle on veut ajouter un relief compliqué. |
| Ce qu'on va faire c'est créer une image de normal mapping, qui va en
fait contenir les information de relief en se basant sur l'orientation
du vecteur normal de chaque pixel de la surface. |
| |
| Pour obtenir une telle image, il y a plusieures méthodes: |
| |
| Le plugin de normal map de XSI : |
| |
| On peut soit créer une surface avec des détails en 3 dimension
avec XSI et ensuite utiliser l'effet GPUSurfaceFX2 d'XSI pour générer
une normal map. Cet outil va créer une projection de l'objet en 3D sur une
surface plane et générer une normal map. |
| Ceci implique qu'il faut dessiner un objet en 3 dimensions avec de nombreux
détails, c'est une méthode qu'on va utiliser surtour pour les modèles du
jeu, on va créer un modèle à très haute définition, en extraire une normal
map, puis simplifier le modèle pour obtenir un nombre de polygones convenable. |
| On peut aussi faire de même pour d'autres texture, on dessine un objet
en 3D, par exemple une paroi avec des tuyaux, puis on en extrait un normal
map. Ensuite on peut dessiner une texture plane représentant cette paroi. |
| C'est une méthode qui donnne de très bons résultat, très exactes, mais
ça impose un gros travail! |
| |
| |
| Le plugin de normal map de Nvidia pour Photoshop : |
| |
| Cette méthode permet de créer très facilement et rapidement une normal
map à partir d'une texture existante. |
| C'est très pratique, mais le résultat n'est pas toujours bon. Ce plugin
se base sur les zones sombres et claires et leur transitions pour en extraire
une normal map. |
| On comprendra vite que sur une texture rien ne garantit qu'une zone sombre
soit forcément en creux, De plus si on a simulé les ombres et lumières
sur la texture, on aura des normal maps imprécises, chaque transition clair-sombre
étant considérée comme une différence de hauteur. |
| |
| Ceci nous amène à reconsidérer cette méthode et à repenser son utilisation.
Ce qu'on va faire c'est créer les normal maps à un stade précoce de la
création de la texture. Dès qu'on a dessiné les volumes de cette texture
et définit le relief, on va en dessiner une version destinée à la création
d'une normal map. On va mettre en blanc les zones hautes, en noir les zones
basses, définir les pentes avec des dégradés de gris. |
| On va alors obtenir une texture simplifiée en nuances de gris, ne contenant
que les informations de hauteurs. |
| |
| Dans Photoshop, il est très facile au moyen des sélections, des remplissages,
des dégradés, des filtres de flou etc.. de créer une texture simulant le
relief seulement. |
| |
| Si on a déjà une texture terminée, on va faire de même et redéssiner
une nouvelle image en utilisant la texture comme calque transparent pour
se repérer. |
| |
| Pour faire un tel dessin, on va commencer par sélectionner les zones
hautes de la texture et remplir en blanc, ensuite on va sélectionner les
zones basses et remplir en noir. |
| Toute la difficulté sera en suite de définir correctement la transition
entre ces différences de hauteur. Si on a par exemple une pente, il va
falloir créer un dégradé sur cette zone de pente. La meilleure façon c'est
d'utilier le remplissage avec dégradé. Une autre méthode qui marche bien
aussi c'est d'utiliser un filtre de flou (pour les transition rapides). |
| |
| Si on a une texture dont le relief est très compliqué et ayant plusieurs
niveaux entrecroisés, il sera nécessire de procéder en plusieur étapes
et de recomposer la normal map ensuite en mélangeant plusieures calques
superposés. |
| Le problème c'est qu'on ne peut pas applique le filtre de Nvidia à un
calque seul avec un bon résiltat, il faudra créer plusieurs normal maps
puis recomposer l'image finale en copiant et collant les différentes zones.
On va utiliser la texture comme calque de fond pour se repérer et bien
aligner les normals maps. |
| |
| Prenons un exemple pour illustrer ce travail: |
| |
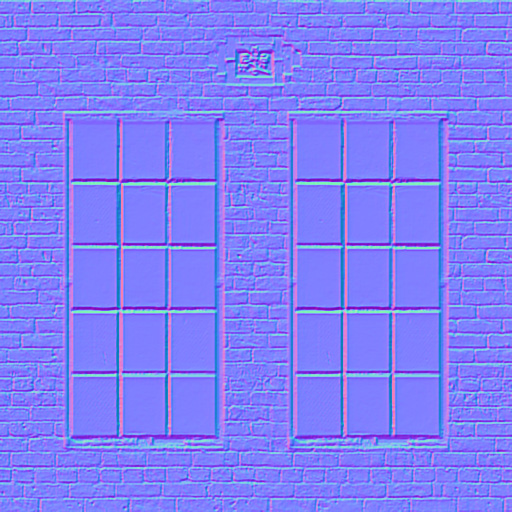
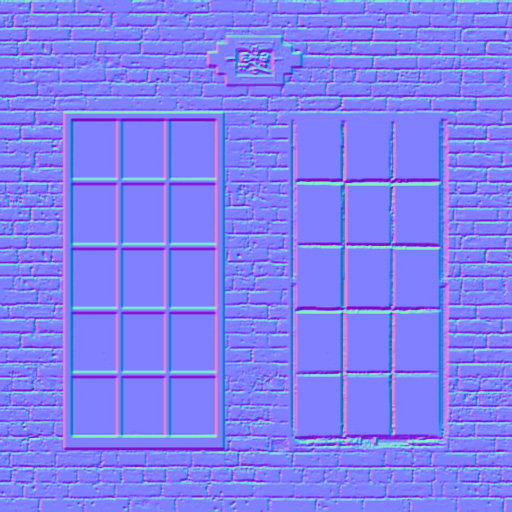
| On va prendre une texture composée d'un relief en détail de surface et
d'un relief de géométrie. On a ici un mur composé de briques, on peut facilement
obtenir une normal map satisfaisante pour la surface composée de briques,
mais si on étudie la normal map obtenue, on va constater que le relief
de géométrie représentant l'embrasure des fenêtres ne va pas. |
| |
|
|
| |
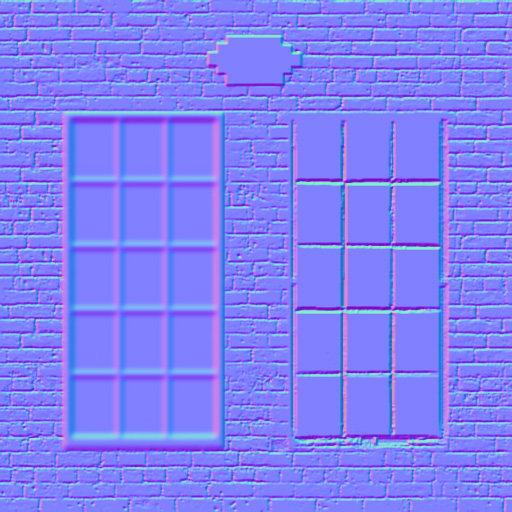
| On vaoit que le relief du cadre de la fenêtre est à l'envers, le cardre
est en creux alors qu'il devrait être convexe. De plus les croisillons
des carreaux sont en creux aussi ce qui est faux. On pourrais inverser
le sens dans le plugin, mais alors ce seraient les briques qui seraient
mal représentées. |
| Il y a encore un autre problème, le cadre de fenêtre étant sale, la tablette
semble endommagées ce qui est également faux. |
| On remarque aussi que le motif en relief au-dessus de la fenètre est
en creux ce qui est également faux. |
| |
| On va alors modifier la texture avant d'appliquer le plugin de normal
map. |
| |
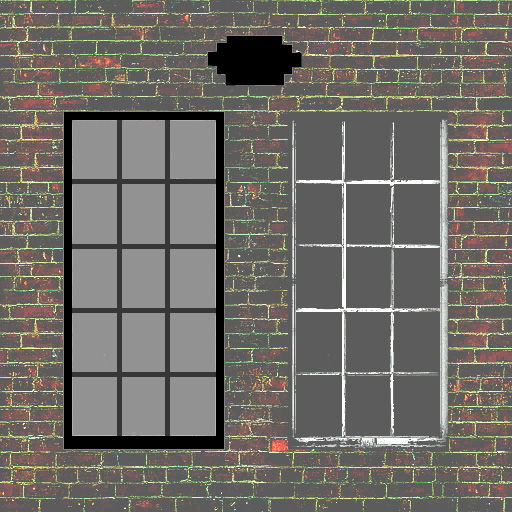
| On va sélectionner le cadre de la fenêtre et le motif et remplir avec
une teinte de gris qui va permettre d'avoir le relief dans le bon sens.
La teinte dépend des autres zone et il faudra faire quelques essais. On
va aussi jouer sur la luminosité et le contraste du reste de l'image pour
trouver le résultat le plus convenable. |
| |
|
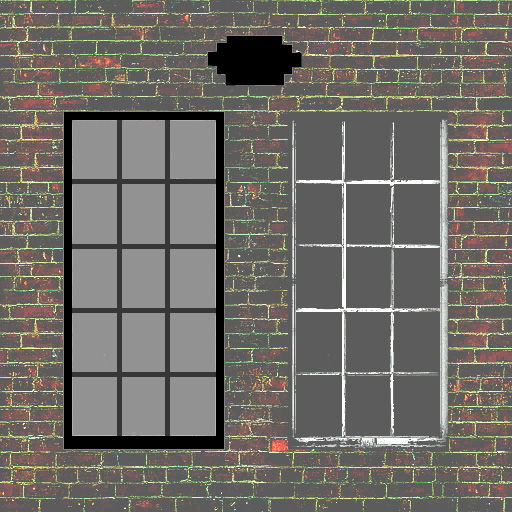
| Voici la texture modifiée, on a repeint le cadre à neuf en noir et les
croisillons avec un joli gris et le motif également. Mettre les croisillons
en gris permet de faire en sorte que leur relief soit moins important que
le cadre. |
| |
|
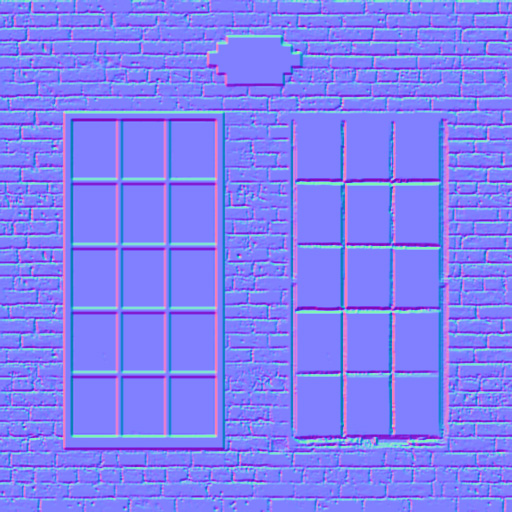
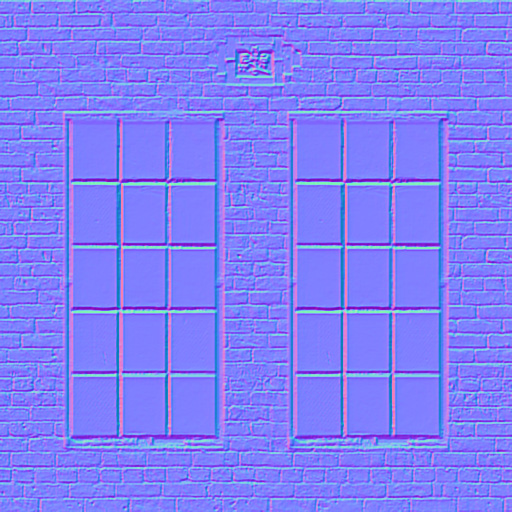
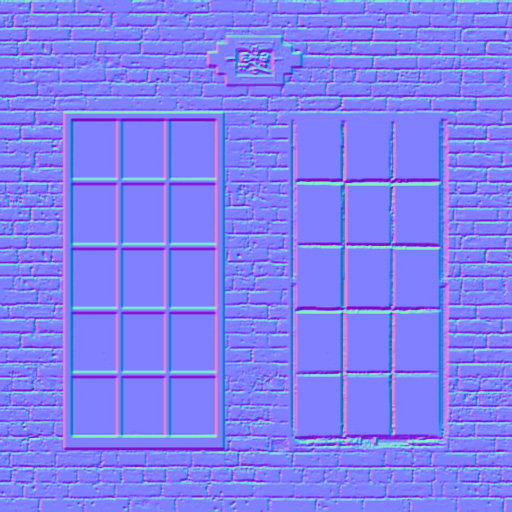
| Cette fois la normale est correcte, le cadre est en relief dans el bons
sens pour la fenêtre de gauche, le motif est correcte aussi. |
| On peut voir la différence avec la fenêtre de droite qui n'a pas été
modifiée! |
| |
|
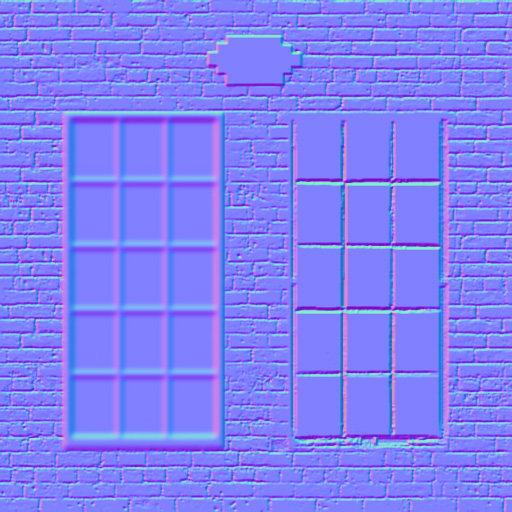
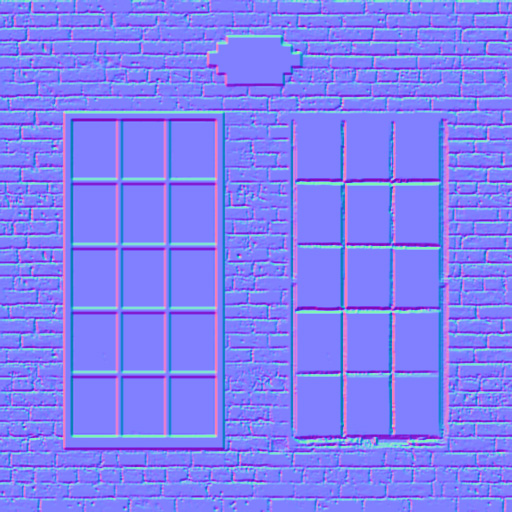
| Ci-dessus, en ajoutant un filtre de flou à la zone de la fenêtre, on
permet de créer une normal map avec des transitions plus douces, le résultat
sera des croisillons moins carrés et plus triangulaires. |
| |
| On peut aller encore plus loin en rajoutant le relief dans le motif au-dessus
de la fenêtre, il y a une sorte de blason en relief qu'on peut restaurer
en faisant une autre normal map sans modification, en découpant cette zone
et en la collant dans la normal map. |
| |
|
| |
| C'est un travail qui est facile à faire et très rapide et qui donne un
bon résultat. |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |